Основы работы в Dreamweaver
Поиск по регионам: создание интерфейсов
Пора реализовать первый из двух оставшихся вариантов поиска: поиск путешествий по регионам. После завершения работы на странице появится список, состоящий из восьми регионов, к каждому из которых прикреплена ссылка на страницу tours_detail.asp, к которой прикреплена строка запроса, содержащая уникальное значение переменной regionID. На страницу tours_detail.asp будут переданы только те записи, которые были извлечены после выполнения SQL-запроса, фильтрующего данные с заданным значением для поля regionID. После этого тот же процесс будет повторен на странице index.asp, чтобы пользователи могли перейти к выбранным турам непосредственно с главной страницы. При выполнении упражнения на странице index.asp рекомендуется, не пользуясь книгой, по памяти воспроизвести указанные шаги, что позволит лучше усвоить описанные выше операции.
- На странице tours.asp создайте новый набор записей со следующими параметрами:
Name: rs_worldregions (Название: rs_worldregions) Connection: conn_newland (Соединение: conn_newland) Table: tbl_region (Таблица: tbl_region) Columns: All (Столбцы: Все) Filter: None (Фильтр: отсутствует) Sort: regionName, Ascending (Сортировка: regionName, по возрастанию)
этот набор записей извлекает из базы все названия регионов и соответствующие им идентификаторы. Названия регионов будут использованы для создания списка регионов, а идентификаторы – передаваться в качестве значений параметров URL-адреса. Похожая стратегия применялась при работе с профилями стран.

- Поместите курсор в пустой ячейке, расположенной справа от надписи "By World Region" ("По регионам"). В категории Application (Приложение) на панели Insert (Вставка) щелкните на кнопке Dynamic Text (Динамический текст). В одноименном диалоговом окне Dynamic Text выберите поле regionName (НазваниеРегиона) и нажмите OK.
Если протестировать страницу сейчас, на ней отобразится первое в наборе записей название региона или страны (Africa). Остальные названия не будут выведены, поскольку к динамическому тексту не применялась модель поведения Repeat Region (Повторяющаяся область). Однако до этого требуется прикрепить к динамическому тексту гиперссылку.

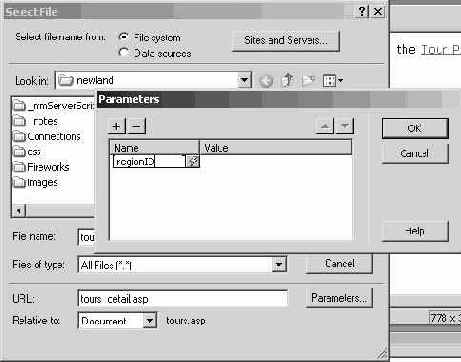
- Выделите динамический текст (в псевдокоде Dreamweaver – {rs_worldregions.regionName}) . На панели Property Inspector ( Инспектор свойств) щелкните на значке папки, расположенном справа от поля Link (Ссылка), чтобы открыть диалоговое окно Select File (Выбор файла). Выберите файл tours_detail.asp.
На этом шаге создается ссылка на страницу tours_detail.asp. Безусловно, проще указать файл tours_detail.asp при помощи инструмента Point to File (Указать файл). Однако поиск файла в диалоговом окне имеет полезную особенность, – в этом случае Dreamweaver упрощает создание ссылки, к которой прикрепляются переменные запроса/URL-адреса.

- Не закрывая диалоговое окно Select File (Выбор файла), нажмите кнопку Parameters (Параметры) в правом нижнем углу. В столбце Name (Название) диалогового окна Parameters (Параметры) введите regionID.

Итак, на этом шаге задается переменная regionID. Теперь Dreamweaver имеет достаточно информации, чтобы сгенерировать следующий код: <a href="tours_detail.asp?regionID=">. Разумеется, этого недостаточно. Переменная regionID должна иметь какое-то значение, в данном случае – текущее значение поля regionID. - Щелкните на значке с изображением молнии в столбце Value (Значение). Выберите в списке поле regionID и нажмите OK, чтобы вернуться в диалоговое окно Parameters (Параметры). Нажмите OK еще два раза, чтобы вернуться в документ.

На данном шаге указывается значение переменной запроса/URL-адреса regionID.
В поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) появится динамический адрес tours_detail.asp?regionID=<%=(rs_worldregions.Fields. Item("regionID").Value)%>, либо аналогичный код для ColdFusion или PHP.

увеличить изображение

увеличить изображение
<cfoutput query="rs_worldregions"><a href="tours_detail.cfm?regionID= #rs_worldregions.regionID#">#rs_worldregions.regionName#</a><br /> </cfoutput>
Подобная проблема уже возникала прежде: без разрыва строки все регионы будут расположены в одной строке. Для правильного форматирования списка достаточно вставить внутри цикла тег <br />. К сожалению, в случае с ColdFusion Dreamweaver генерирует неподходящий код цикла, поэтому вместо простого добавления тега <br /> потребовалось переписать всю строку кода.

увеличить изображение
После добавления разрыва строки в нужное место, записи будут выводиться на странице в виде списка.
На странице будут показаны все восемь регионов. При щелчке на любом из них загрузится страница tours_detail.asp, которая, несмотря на новый параметр URL-адреса, выглядит и функционирует как и прежде.
Записи не фильтруются, поскольку на странице не был изменен запрос, который в данный момент извлекает из базы все путешествия.

увеличить изображение
Рекомендуется выполнить все перечисленные действия по памяти, просматривая этот раздел книги только в случае, если воспроизвести какие-либо шаги будет затруднительно. Это позволить проверить степень усвоения полученных знаний. Вот некоторые моменты, которые следует учитывать.

увеличить изображение
После завершения указанных действий следует сохранить страницу, загрузить ее на сервер и протестировать в браузере добавленные ссылки. Важно убедиться, что при щелчке на ссылке загружается страница tours_detail.asp, и что каждая ссылка передает на страницу свой параметр URL-адреса.

увеличить изображение
